Desenhando um Backdrop
O Stage é parecido com um sprite e tem seus próprios scripts, costumes e sons. Costumes para o Stage são chamados de backdrops. Qualquer imagem que você criar para o Stage será um backdrop para a janela do jogo. Você pode ter múltiplos backdrops e trocar entre eles em diferentes momentos do seu jogo. Por exemplo, o primeiro nível do seu jogo pode ser em uma floresta, e o segundo nível pode ser de baixo da água. Para Leaf Me Alone, nós precisamos apenas de um backdrop porque há apenas um nível. Vamos desenhá-lo.
Clique em Stage(o retângulo branco) que está à direita da lista de Sprites. O Stage deve mostrar o texto backdrops 1 logo abaixo. Abaixo do texto há um botão azul com um ícone de stage que funciona como o botão de escolha de Sprite. Passe o mouse sobre o botão que acontecerá a mesma coisa que aconteceu com o botão de Sprite, só que agora há opções para backdrops.
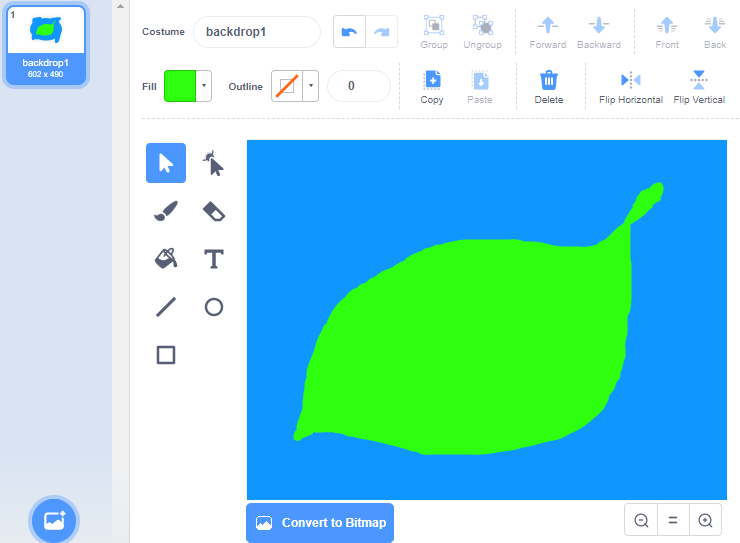
Ao invés de fazer um novo backdrop, nós temos uma área branca e vamos começar por ela. Vamos desenhar uma folha para o nosso inseto comer.
Nós usaremos duas cores para o backdrop: uma para desenhar a folha e a outra utilizei a cor azul para simular o céu. Utilizar apenas duas cores é importante para quando você for escrever a programação, então não adicione mais do que duas cores.

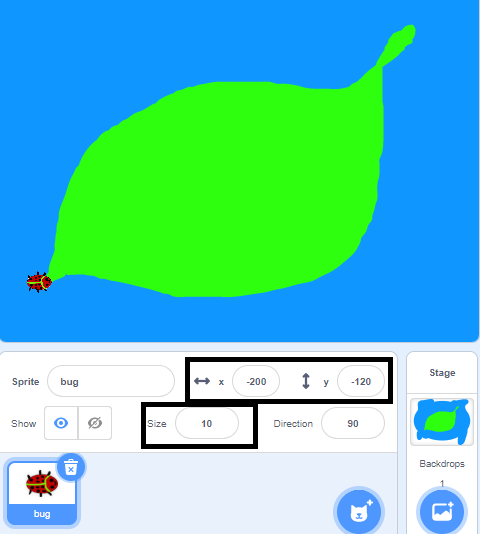
No meu caso precisei diminuir o desenho do meu inseto e posicionei ele para começar na ponta da folha. Para diminuir o tamanho do inseto basta mudar o valor da caixa size. Para mudar o inseto de local, mude os valores da caixa x e y.
Agora que temos o inseto e a folha, vamos fazer o inseto se mover.

No meu caso precisei diminuir o desenho do meu inseto e posicionei ele para começar
Utilizando o Evento de Blocos
Clique no inseto e depois escolha a aba Code. Na esquerda, na primeira coluna há várias categorias que representam blocos que podemos escolher. Clique nas categorias e veja que os blocos mudam o seu conteúdo.
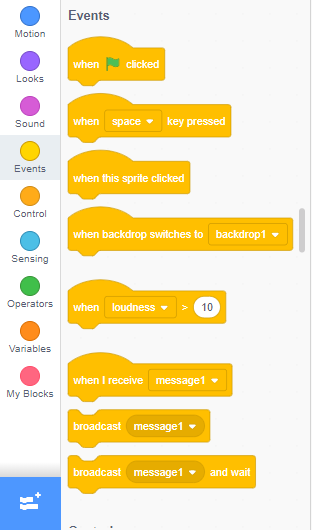
Por exemplo, na categoria Events você verá que há blocos para eventos, os quais esperam um outro evento para entrar em ação.

A maioria das categorias são auto explicativas. A categoria Motion tem blocos de controle de movimentos. A categoria Looks tem blocos para mudar a aparência do sprite. A categoria Sound possui blocos para tocar sons.
Todo bloco de programação começará com um bloco de eventos. Clique em Events e você verá os blocos de eventos possuem os topos arredondados. No Scratch a leitura sempre começa do topo para baixo. Lembre-se que sempre os blocos de eventos começam primeiro, os outros blocos vêm depois.
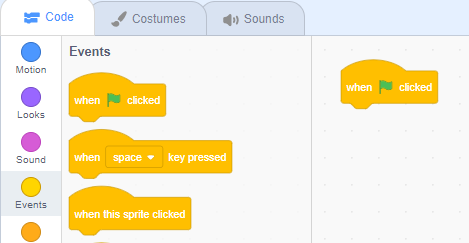
Eventos responde à questão: Quando eu fizer isto, depois faço o que? O bloco de evento que iremos utilizar para começar é o que tem a bandeira verde. Clique nele e arraste para o quadro da direita.
O jogo começa quando clicar na bandeira verde. Então os próximos eventos do jogo estarão ligados a este bloco.

Fonte: Livro Make Your Own Scratch Games! https://amzn.to/2XcrZTz
Deseja criar os seus próprios games?






Deixe um comentário