O Evento loop

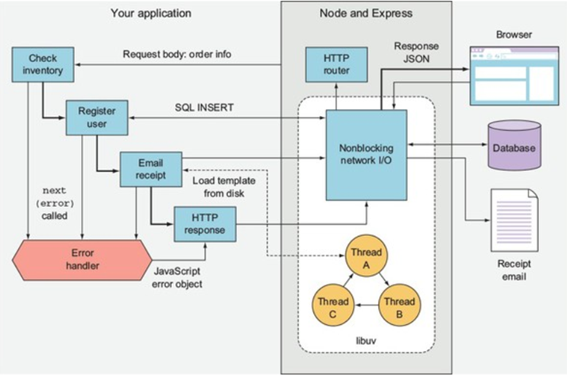
Vamos analisar a resposta do navegador quando um request é executado. Na aplicação, a biblioteca HTTP server do Node, é chamada de http.Server, ela manipula o request utilizando a combinação de streams, events, e analisadores de request HTTP do Node, que é um código nativo.
Isto ativa um callback em sua explicação que é executado, o qual pode ser adicionado utilizando o Express (https://expressjs.com/) uma biblioteca de aplicação web.
O callback executado inicia uma pesquisa no banco de dados, e eventualmente a aplicação responde com JSON utilizando HTTP.
Todo este processo utiliza no mínimo três chamadas de rede de nonblocking: um para request, um para o banco de dados e outra para a resposta.
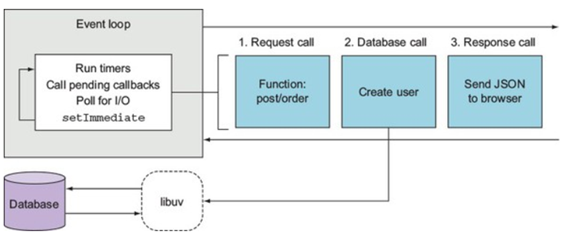
Como o Node gerencia todas essas operações de rede de nonblocking? A resposta é o evento loop. A imagem mostra o evento loop utilizando as três chamadas mencionadas.

O evento loop executa apenas em um sentido (o primeiro que entra é o primeiro que sai) e continua para as outras fases.
A imagem mostra de modo simples as importantes fases que são executadas a cada interação do loop.
As primeiras ações a serem executadas, são as funções do JavaScript setTimeout e setInterval. A seguir, são executados os callbacks I/O, se nenhum I/O tiver retornado de uma chamada nonblocking de rede, isto ativará o callback.
A fase pool é onde novos eventos I/O são recuperados, e então callbacks são organizados com setImmediate para serem executados até o fim.
Isto é um caso especial, porque isto permite você organizar um callback para executar imediatamente após o atual I/O callbacks que estão na fila.
Isto é meio abstrato, mas não entenda que o Node é um single-threaded, há ferramentas para escrever um código eficiente e escalável.
ES2015, Node e V8
Se você já utilizou JavaScript e não gostou pela falta de classes e estranhas regras de escopo, agora vai: Node melhorou muito disto!
Você agora pode fazer classes, e utilizar const e let (ao invés de var) arrumando os problemas de escopo.
A partir do Node 6, você pode utilizar default function parameters, rest parameters, e spread operator, for… of loops, template strings, destructuring, generators e muito mais.
Um grande resumo das funções suportados pelo ES2015 pode ser visto em https://node.green/.
Primeiro vamos ver as classes. O ES5 e versões anteriores necessitava do uso dos objetos prototype para criar classes com construtores:
function User() {
//construtor
}
User.prototype.method = function() {
//Método
}Com o Node 6 e ES2015, você pode escrever o mesmo código utilizando classes:
class User() {
constructor() {}
method() {}
}Assim ficou com menos código e mais fácil de ler. Mas tem mais: Node também fornece sub classes, super e métodos estáticos.
Para os que vem de outras linguagens, a adoção da sintaxe de classes torna o Node mais acessível do que o ES5.
Outro importante recurso no Node 4 e superiores é a adição de const e let. No ES5, todas as variáveis eram criadas com var.
O problema do var é que definida ela em uma função ou em um escopo global, você não poderia definir a mesma variável dentro de um if, for ou qualquer outro bloco.






Deixe um comentário