Virtual DOM
Em todas aplicações web a operação mais custosa é quando uma aplicação sofre a mutação no DOM.
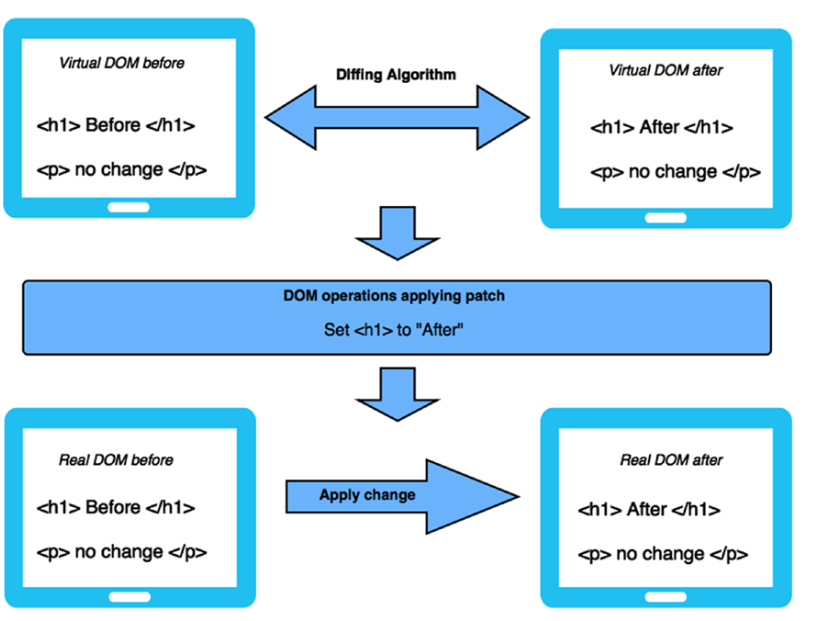
Para resolver este problema, o React mantém uma representação virtual do DOM (veja a imagem), o qual é chamado de Virtual DOM (VDOM).
Junto com a diferenciação de algoritmos, React é capaz de comparar os dados atuais do DOM e atualizar as partes do DOM que mudaram.
Desta maneira a quantidade de mudança é menor, isto torna a aplicação mais rápida.
No início da sua aplicação você pode não notar a diferença, mas conforme a aplicação torna-se mais complexa (o que é comum acontecer), você notará os benefícios que traz para os usuários.

Manipular manualmente o DOM é uma bagunça, e manter o controle do estado anterior do DOM é muito difícil.
A imagem a seguir resolve o problema mantendo duas cópias do VDOM. A seguir, a diferenciação de algoritmo é aplicada nesses dois VDOMs, o qual principalmente checa as mudanças que ocorreram e retorna operações do DOM.
Essas operações do DOM são então aplicadas no DOM do navegador atual.
Vamos entender como funciona os componentes do VDOM. No React, todo componente tem um estado, esse estado é como um observador.
Sempre que uma mudança no estado acontecer, o React sabe que precisa fazer mudanças e faz a renderização.
Quando o estado da aplicação muda, é gerada uma nova VTree, mais uma vez a diferenciação de algoritmo compartilha o DOM para pedir por mudanças, como mostra na imagem. Desta maneira a manipulação manual do DOM é mínima.

Esse recurso do VDOM não é só importante, mas é o recurso que faz a diferença.
O acesso ao DOM é muito lento, e tem ficado cada vez mais lento nas maiorias das aplicações.
Para a sua aplicação ser rápida, você deve acessar o DOM o mínimo possível, e esta é a beleza da implementação do VDOM.
Você não vai notar isto em uma aplicação pequena, mas quando a sua aplicação cresce e tem milhares elementos de DOM para atualizar, o React não deixará sua aplicação cair de performance.
One-Way Data Flow
React é o V do padrão MVC, antes de falarmos do one-way data flow, você precisa entender os desafios dos frameworks MVC.
Um dos grandes desafios de um framework MVC é manipular a view. Como você sabe, o componente view do framework MVC é principalmente a representação do DOM.
É simples quando você escreve um código que interage com o DOM, mas é muito complicado para o framework manipular vários DOM.
Tradicionalmente a view do MVC geralmente abrange muitos UI, e com isto mudanças acontecem mesmo para pequenos elementos, e isto faz a app ser renderizada novamente, e o ciclo continua.
A razão dito é que normalmente a maioria dos frameworks MVC segue o two-way data binding.

No JavaScript, as mudanças dos dados na memória estão ligadas a view na UI, isto significa, quando os dados são modificados no JavaScript, que estão na memória, os dados serão mudados na UI também.
No retorno, quando os dados mudam na UI (por exemplo, o DOM) por um clique em um botão ou qualquer outro evento, eles são atualizados na memória também, permanecendo os dois em sincronia.
Em teoria, isto funciona muito bem e é uma ideia perfeita. Contudo, nas aplicações do mundo real, os problemas crescerão quando você tiver uma aplicação complexa e grande com múltiplos views representando dados em um dos seus models.
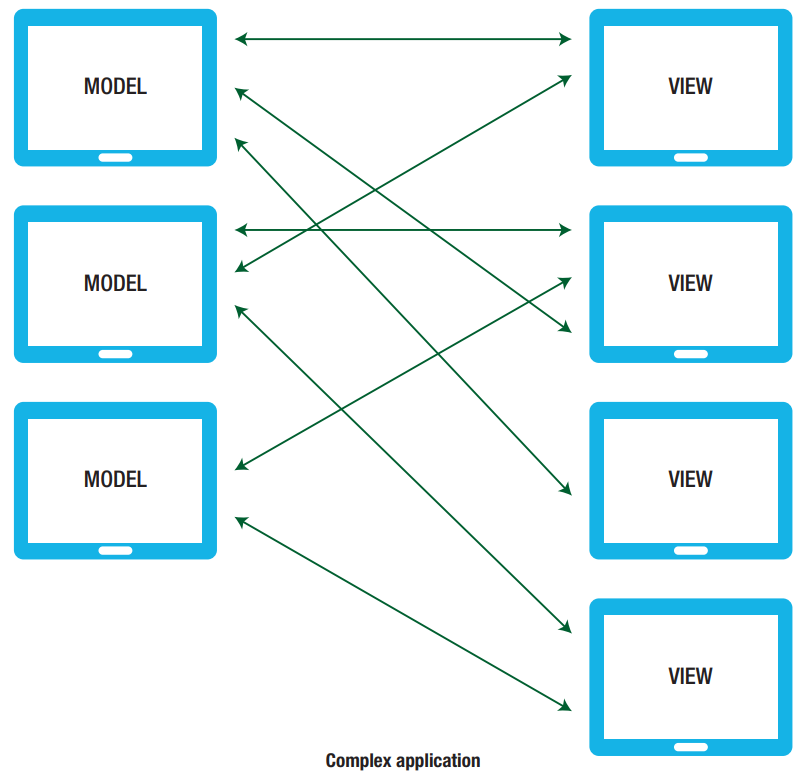
Adicionando mais models e mais views, neste two-way data binding mesmo que as vezes termine em um loop infinito de evento quando uma view atualiza um model, e por sua vez atualiza uma view e assim por diante. Ficará como na imagem a seguir.

Outro problema com este sistema é que as mudanças têm um custo muito alto.
Quando você introduz um novo desenvolvedor em uma aplicação complexa desta, é difícil o entendimento do sistema e saber que uma mudança pode afetar vários locais do sistema. Este relacionamento é chamado: relacionamento espaguete.
O React segue o one-way data que torna as coisas mais simples. É baseado no conceito de separation of concerns (SoC).
Isto é um princípio de design na ciência da computação no qual uma aplicação ou programa é dividido por seções distintas, cada um tem um simples endereço ou uma referência específica.
O valor desse princípio de design é simplificar o desenvolvimento na criação de aplicações escaláveis e de fácil manutenção.
A vantagem de modularizar o código onde uma seção individual pode ser reutilizada, desenvolvida e modificada independentemente.
Faz muito sentido e é muito útil em um exemplo de intelligent thinking. https://www.quora.com/What-is-intelligent-thinking







Deixe um comentário