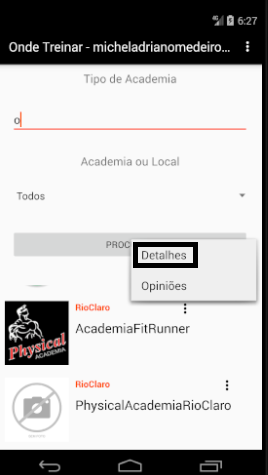
Quando pesquiso por academia e aparece os resultados, cada item tem um menu. Nesse menu tem a opção detalhes. Eu quero ao clicar detalhes abrir um nova janela.

Crie um Activity com o nome DetalheActivity. Nesse arquivo deixe o código dessa maneira:
package br.com.micheladrianomedeiros.ondetreinar;
import android.os.Bundle;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.android.material.snackbar.Snackbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.view.View;
public class DetalheActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detalhe);
}
}
No arquivo activity_detalhe.xml deixe o código dessa maneira:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_master"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="DETALHES"
android:textAlignment="center"
android:textSize="18dp" />
</LinearLayout>No arquivo CustomAdpater na classe SubMenuClickListener vamos deixar o código dessa maneira:
class SubMenuClickListener implements PopupMenu.OnMenuItemClickListener {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.detalhes_academia:
Intent intent = new Intent(context, DetalheActivity.class);
context.startActivity(intent);
return true;
case R.id.opinioes_academia:
Log.i("opiniões", "clicou");
}
return false;
}
}Teste, e quando clicar em detalhes, uma nova janela deve ser aberta.
Nessa nova janela que foi aberta, quero trazer os dados do item que peguei para ver os detalhes.
Se você não notou a academia e nome da cidade estão vindo todos sem espaço, então eu modifiquei o arquivo HTTPService para consertar isso e ficou assim:
package br.com.micheladrianomedeiros.ondetreinar.remote;
import android.os.AsyncTask;
import android.util.Log;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.lang.reflect.Type;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
import br.com.micheladrianomedeiros.ondetreinar.model.AcademiaCidade;
public class HTTPService extends AsyncTask<Void, Void, List<AcademiaCidade>> {
private final String word;
public HTTPService(String word) {
this.word = word;
}
@Override
protected List<AcademiaCidade> doInBackground(Void... voids) {
List<AcademiaCidade> lista = new ArrayList<>();
try {
//URL url = new URL("http://192.168.1.113:8080/academia/"+word);
URL url = new URL("https://academiablack.herokuapp.com/academia/" + word);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("GET");
connection.setRequestProperty("Accept", "application/json");
BufferedReader in = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String inputLine;
StringBuffer response = new StringBuffer();
while ((inputLine = in.readLine()) != null) {
response.append(inputLine);
}
Type token = new TypeToken<List<AcademiaCidade>>() {
}.getType();
Gson gson = new Gson();
lista = gson.fromJson(response.toString(), token);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return lista;
}
}
No arquivo CustomAdapter crie a variável:
public static AcademiaCidade ACADEMIA_CIDADE = null;
No método onBindViewHolder dentro do método onClick digite o seguinte:
@Override
public void onClick(View v) {
ACADEMIA_CIDADE = academiaCidadeList.get(position);
showPopupMenu(v);
}
No arquivo DetalheActivity o método onCreate ficou assim:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detalhe);
AcademiaCidade academiaCidade = CustomAdapter.ACADEMIA_CIDADE;
Toast.makeText(this, academiaCidade.toString(), Toast.LENGTH_SHORT).show();
}
Execute e verá que quando clicar em detalhes de uma academia irá abrir um nova janela e um aviso aparecerá com os dados da tela anterior.

Mas na verdade o que eu quero é ao abrir essa janela o sistema faça uma busca dessa academia específica e traga mais detalhes, para isso vou ter que no meu back-end criar esse método para trazer o dado específico.
Criei o método, só que no banco de dados coloquei apenas o detalhe da academia de id 1. Porque a ideia é que o usuário preencha esses dados.
Vamos fazer a tela para ser preenchidas com os dados da academia.
Na pasta drawable criei dois arquivos:
custom_button.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#1239DC" />
<corners android:radius="10dp" />
</shape>
e
text_style.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#34c5DB" />
</shape>
</item>
<item android:left="8dp">
<shape android:shape="rectangle">
<solid android:color="#3498db"></solid>
</shape>
</item>
</layer-list>
A tela activity_detalhe.xml ficou assim:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:background="@drawable/text_style"
android:textColor="#fff"
android:text="DETALHES"
android:textAlignment="center"
android:textSize="18dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:id="@+id/imagemDaAcademia"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/nomeDaAcademia"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:text="Nome da Academia"
android:textColor="#4cbbb9"
android:textAlignment="center"
android:textSize="22dp" />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:text="ENDEREÇO"
android:textAlignment="center"
android:textSize="18dp" />
<TextView
android:id="@+id/enderecoAcademia"
android:layout_width="380dp"
android:layout_height="wrap_content"
android:text="ENDEREÇO"
android:textSize="22sp"
android:background="@drawable/text_style"
android:textColor="#fff"
android:padding="24dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:text="TELEFONE"
android:textAlignment="center"
android:textSize="18dp" />
<TextView
android:id="@+id/telefoneAcademia"
android:layout_width="380dp"
android:layout_height="wrap_content"
android:text="TELEFONE"
android:textSize="22sp"
android:background="@drawable/text_style"
android:textColor="#fff"
android:padding="24dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:text="TIPO DE ACADEMIA"
android:textAlignment="center"
android:textSize="18dp" />
<TextView
android:id="@+id/tipoDeAcademia"
android:layout_width="380dp"
android:layout_height="wrap_content"
android:text="TIPO DE ACADEMIA"
android:textSize="22sp"
android:background="@drawable/text_style"
android:textColor="#fff"
android:padding="24dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:text="SITE"
android:textAlignment="center"
android:textSize="18dp" />
<TextView
android:id="@+id/siteDaAcademia"
android:layout_width="380dp"
android:layout_height="wrap_content"
android:text="http://www.academiaolimpo.com.br/"
android:textSize="22sp"
android:background="@drawable/text_style"
android:textColor="#fff"
android:padding="24dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:text="Nota"
android:textAlignment="center"
android:textSize="18dp" />
<androidx.appcompat.widget.AppCompatRatingBar
android:id="@+id/notaAcademia"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:numStars="8"
android:rating="0"
android:stepSize="0.1"
android:isIndicator="true"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
android:progressTint="#8685ef"
/>
<Button
android:id="@+id/comoChegarAcademia"
android:layout_width="250dp"
android:layout_height="60dp"
android:text="Como chegar"
android:textSize="20sp"
android:textColor="#fff"
android:background="@drawable/custom_button"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
</ScrollView>
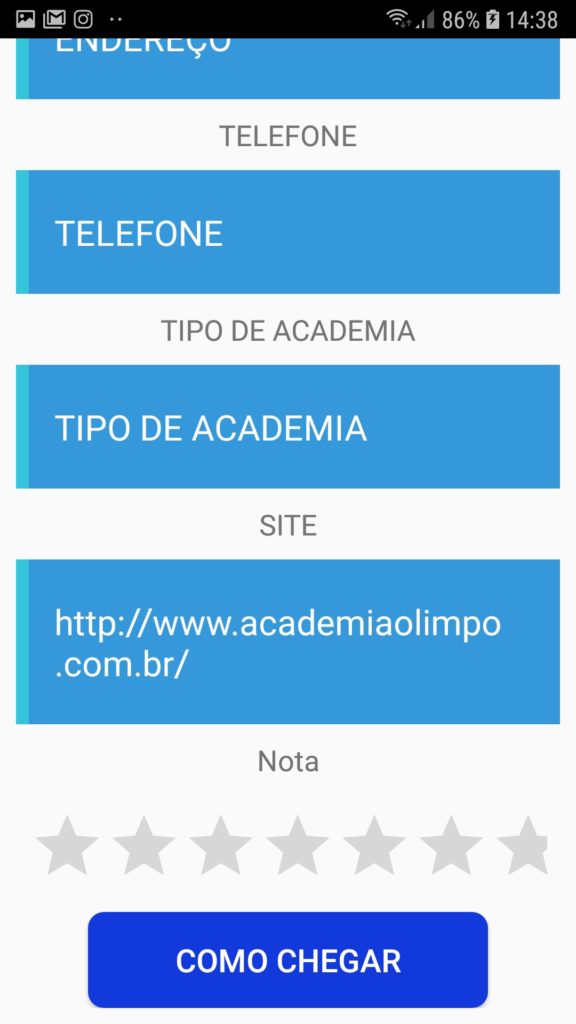
Executando o programa e clicando em detalhe a tela ficou assim:


O próximo passo é substituir esses dados fixos pelas as informações da academia.






Deixe um comentário