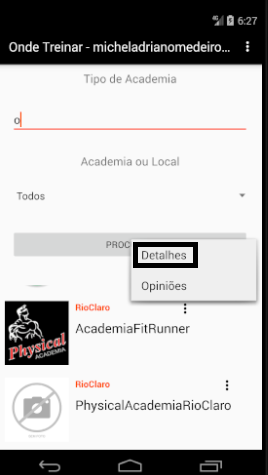
Quando pesquiso por academia e aparece os resultados, cada item tem um menu. Nesse menu tem a opção detalhes. Eu quero ao clicar detalhes abrir um nova janela.

Crie um Activity com o nome DetalheActivity. Nesse arquivo deixe o código dessa maneira:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
package br.com.micheladrianomedeiros.ondetreinar; import android.os.Bundle; import com.google.android.material.floatingactionbutton.FloatingActionButton; import com.google.android.material.snackbar.Snackbar; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import android.view.View; public class DetalheActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_detalhe); } } |
No arquivo activity_detalhe.xml deixe o código dessa maneira:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ll_master" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="10dp"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="DETALHES" android:textAlignment="center" android:textSize="18dp" /> </LinearLayout> |
No arquivo CustomAdpater na classe SubMenuClickListener vamos deixar o código dessa maneira:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
class SubMenuClickListener implements PopupMenu.OnMenuItemClickListener { @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()) { case R.id.detalhes_academia: Intent intent = new Intent(context, DetalheActivity.class); context.startActivity(intent); return true; case R.id.opinioes_academia: Log.i("opiniões", "clicou"); } return false; } } |
Teste, e quando clicar em detalhes, uma nova janela deve ser aberta.
Nessa nova janela que foi aberta, quero trazer os dados do item que peguei para ver os detalhes.
Se você não notou a academia e nome da cidade estão vindo todos sem espaço, então eu modifiquei o arquivo HTTPService para consertar isso e ficou assim:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
package br.com.micheladrianomedeiros.ondetreinar.remote; import android.os.AsyncTask; import android.util.Log; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.lang.reflect.Type; import java.net.HttpURLConnection; import java.net.MalformedURLException; import java.net.URL; import java.util.ArrayList; import java.util.List; import br.com.micheladrianomedeiros.ondetreinar.model.AcademiaCidade; public class HTTPService extends AsyncTask<Void, Void, List<AcademiaCidade>> { private final String word; public HTTPService(String word) { this.word = word; } @Override protected List<AcademiaCidade> doInBackground(Void... voids) { List<AcademiaCidade> lista = new ArrayList<>(); try { //URL url = new URL("http://192.168.1.113:8080/academia/"+word); URL url = new URL("https://academiablack.herokuapp.com/academia/" + word); HttpURLConnection connection = (HttpURLConnection) url.openConnection(); connection.setRequestMethod("GET"); connection.setRequestProperty("Accept", "application/json"); BufferedReader in = new BufferedReader(new InputStreamReader(connection.getInputStream())); String inputLine; StringBuffer response = new StringBuffer(); while ((inputLine = in.readLine()) != null) { response.append(inputLine); } Type token = new TypeToken<List<AcademiaCidade>>() { }.getType(); Gson gson = new Gson(); lista = gson.fromJson(response.toString(), token); } catch (MalformedURLException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } return lista; } } |
No arquivo CustomAdapter crie a variável:
|
1 |
<strong>public static </strong>AcademiaCidade <em>ACADEMIA_CIDADE </em>= <strong>null</strong>; |
No método onBindViewHolder dentro do método onClick digite o seguinte:
|
1 |
@Override<br><strong>public void </strong>onClick(View v) {<br> <em>ACADEMIA_CIDADE </em>= <strong>academiaCidadeList</strong>.get(position);<br> showPopupMenu(v);<br>} |
No arquivo DetalheActivity o método onCreate ficou assim:
|
1 |
@Override<br><strong>protected void </strong>onCreate(Bundle savedInstanceState) {<br> <strong>super</strong>.onCreate(savedInstanceState);<br> setContentView(R.layout.<strong><em>activity_detalhe</em></strong>);<br><br> AcademiaCidade academiaCidade = CustomAdapter.<em>ACADEMIA_CIDADE</em>;<br> Toast.<em>makeText</em>(<strong>this</strong>, academiaCidade.toString(), Toast.<strong><em>LENGTH_SHORT</em></strong>).show();<br>} |
Execute e verá que quando clicar em detalhes de uma academia irá abrir um nova janela e um aviso aparecerá com os dados da tela anterior.

Mas na verdade o que eu quero é ao abrir essa janela o sistema faça uma busca dessa academia específica e traga mais detalhes, para isso vou ter que no meu back-end criar esse método para trazer o dado específico.
Criei o método, só que no banco de dados coloquei apenas o detalhe da academia de id 1. Porque a ideia é que o usuário preencha esses dados.
Vamos fazer a tela para ser preenchidas com os dados da academia.
Na pasta drawable criei dois arquivos:
custom_button.xml
|
1 |
<em><?</em><strong>xml version</strong><strong>="1.0" </strong><strong>encoding</strong><strong>="utf-8"</strong><em>?><br></em><<strong>shape </strong><strong>xmlns:</strong><strong>android</strong><strong>="http://schemas.android.com/apk/res/android"<br></strong><strong> </strong><strong>android</strong><strong>:shape</strong><strong>="rectangle"</strong>><br> <<strong>solid </strong><strong>android</strong><strong>:color</strong><strong>="#1239DC" </strong>/><br> <<strong>corners </strong><strong>android</strong><strong>:radius</strong><strong>="10dp" </strong>/><br></<strong>shape</strong>> |
e
text_style.xml
|
1 |
<em><?</em><strong>xml version</strong><strong>="1.0" </strong><strong>encoding</strong><strong>="utf-8"</strong><em>?><br></em><<strong>layer-list </strong><strong>xmlns:</strong><strong>android</strong><strong>="http://schemas.android.com/apk/res/android"</strong>><br><br><br> <<strong>item</strong>><br> <<strong>shape </strong><strong>android</strong><strong>:shape</strong><strong>="rectangle"</strong>><br> <<strong>solid </strong><strong>android</strong><strong>:color</strong><strong>="#34c5DB" </strong>/><br> </<strong>shape</strong>><br> </<strong>item</strong>><br><br> <<strong>item </strong><strong>android</strong><strong>:left</strong><strong>="8dp"</strong>><br> <<strong>shape </strong><strong>android</strong><strong>:shape</strong><strong>="rectangle"</strong>><br> <<strong>solid </strong><strong>android</strong><strong>:color</strong><strong>="#3498db"</strong>></<strong>solid</strong>><br> </<strong>shape</strong>><br> </<strong>item</strong>><br><br></<strong>layer-list</strong>> |
A tela activity_detalhe.xml ficou assim:
|
1 |
<em><?</em><strong>xml version</strong><strong>="1.0" </strong><strong>encoding</strong><strong>="utf-8"</strong><em>?><br></em><<strong>ScrollView </strong><strong>xmlns:</strong><strong>android</strong><strong>="http://schemas.android.com/apk/res/android"<br></strong><strong> </strong><strong>xmlns:</strong><strong>app</strong><strong>="http://schemas.android.com/apk/res-auto"<br></strong><strong> </strong><strong>xmlns:</strong><strong>tools</strong><strong>="http://schemas.android.com/tools"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="wrap_content"</strong>><br><br><<strong>LinearLayout<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:orientation</strong><strong>="vertical"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"</strong>><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"<br></strong><strong> </strong><strong>android</strong><strong>:background</strong><strong>="@drawable/text_style"<br></strong><strong> </strong><strong>android</strong><strong>:textColor</strong><strong>="#fff"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="DETALHES"<br></strong><strong> </strong><strong>android</strong><strong>:textAlignment</strong><strong>="center"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="18dp" </strong>/><br><br> <<strong>LinearLayout<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:orientation</strong><strong>="horizontal"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="5dp"</strong>><br><br> <<strong>ImageView<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/imagemDaAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="100dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="100dp"<br></strong><strong> </strong><strong>android</strong><strong>:src</strong><strong>="@mipmap/ic_launcher"</strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/nomeDaAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="Nome da Academia"<br></strong><strong> </strong><strong>android</strong><strong>:textColor</strong><strong>="#4cbbb9"<br></strong><strong> </strong><strong>android</strong><strong>:textAlignment</strong><strong>="center"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="22dp" </strong>/><br><br> </<strong>LinearLayout</strong>><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="ENDEREÇO"<br></strong><strong> </strong><strong>android</strong><strong>:textAlignment</strong><strong>="center"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="18dp" </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/enderecoAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="380dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="ENDEREÇO"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="22sp"<br></strong><strong> </strong><strong>android</strong><strong>:background</strong><strong>="@drawable/text_style"<br></strong><strong> </strong><strong>android</strong><strong>:textColor</strong><strong>="#fff"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="24dp"<br></strong><strong> </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="TELEFONE"<br></strong><strong> </strong><strong>android</strong><strong>:textAlignment</strong><strong>="center"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="18dp" </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/telefoneAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="380dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="TELEFONE"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="22sp"<br></strong><strong> </strong><strong>android</strong><strong>:background</strong><strong>="@drawable/text_style"<br></strong><strong> </strong><strong>android</strong><strong>:textColor</strong><strong>="#fff"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="24dp"<br></strong><strong> </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="TIPO DE ACADEMIA"<br></strong><strong> </strong><strong>android</strong><strong>:textAlignment</strong><strong>="center"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="18dp" </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/tipoDeAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="380dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="TIPO DE ACADEMIA"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="22sp"<br></strong><strong> </strong><strong>android</strong><strong>:background</strong><strong>="@drawable/text_style"<br></strong><strong> </strong><strong>android</strong><strong>:textColor</strong><strong>="#fff"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="24dp"<br></strong><strong> </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="SITE"<br></strong><strong> </strong><strong>android</strong><strong>:textAlignment</strong><strong>="center"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="18dp" </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/siteDaAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="380dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="http://www.academiaolimpo.com.br/"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="22sp"<br></strong><strong> </strong><strong>android</strong><strong>:background</strong><strong>="@drawable/text_style"<br></strong><strong> </strong><strong>android</strong><strong>:textColor</strong><strong>="#fff"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="24dp"<br></strong><strong> </strong>/><br><br> <<strong>TextView<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:padding</strong><strong>="10dp"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="Nota"<br></strong><strong> </strong><strong>android</strong><strong>:textAlignment</strong><strong>="center"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="18dp" </strong>/><br><br> <<strong>androidx.appcompat.widget.AppCompatRatingBar<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/notaAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="wrap_content"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="match_parent"<br></strong><strong> </strong><strong>android</strong><strong>:numStars</strong><strong>="8"<br></strong><strong> </strong><strong>android</strong><strong>:rating</strong><strong>="0"<br></strong><strong> </strong><strong>android</strong><strong>:stepSize</strong><strong>="0.1"<br></strong><strong> </strong><strong>android</strong><strong>:isIndicator</strong><strong>="true"<br></strong><strong> </strong><strong>android</strong><strong>:layout_marginStart</strong><strong>="8dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_marginLeft</strong><strong>="8dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_marginTop</strong><strong>="8dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_marginEnd</strong><strong>="8dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_marginRight</strong><strong>="8dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_marginBottom</strong><strong>="8dp"<br></strong><strong> </strong><strong>android</strong><strong>:progressTint</strong><strong>="#8685ef"<br></strong><strong> </strong>/><br><br> <<strong>Button<br></strong><strong> </strong><strong>android</strong><strong>:id</strong><strong>="@+id/comoChegarAcademia"<br></strong><strong> </strong><strong>android</strong><strong>:layout_width</strong><strong>="250dp"<br></strong><strong> </strong><strong>android</strong><strong>:layout_height</strong><strong>="60dp"<br></strong><strong> </strong><strong>android</strong><strong>:text</strong><strong>="Como chegar"<br></strong><strong> </strong><strong>android</strong><strong>:textSize</strong><strong>="20sp"<br></strong><strong> </strong><strong>android</strong><strong>:textColor</strong><strong>="#fff"<br></strong><strong> </strong><strong>android</strong><strong>:background</strong><strong>="@drawable/custom_button"<br></strong><strong> </strong><strong>android</strong><strong>:layout_gravity</strong><strong>="center_horizontal"<br></strong><strong> </strong>/><br><br></<strong>LinearLayout</strong>><br></<strong>ScrollView</strong>> |
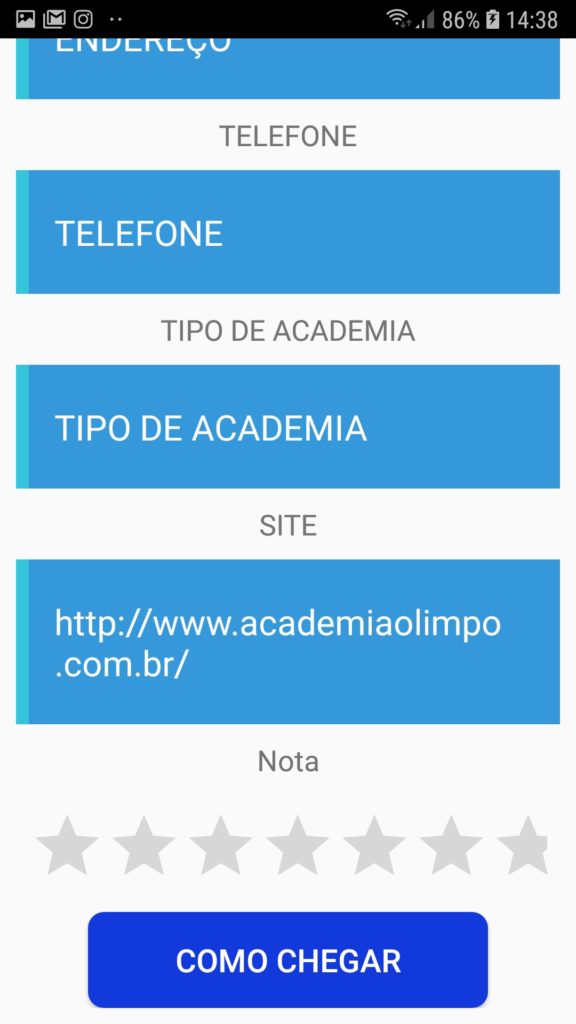
Executando o programa e clicando em detalhe a tela ficou assim:


O próximo passo é substituir esses dados fixos pelas as informações da academia.





Seja o primeiro a comentar!