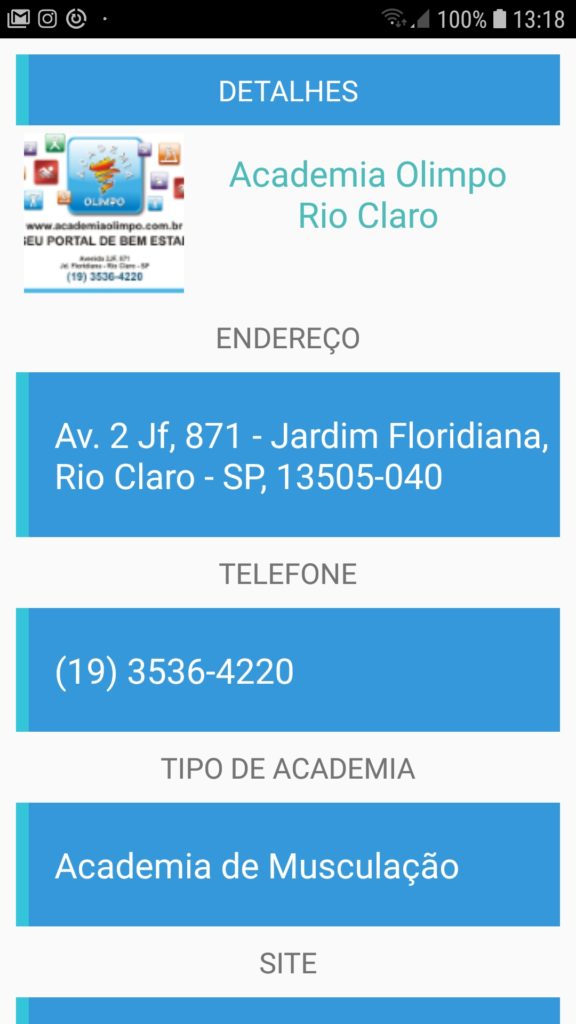
Vamos pegar os dados que estão vindo do banco de dados e mostrar os dados na tela.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<androidx.appcompat.widget.AppCompatRatingBar android:id="@+id/notaAcademia" android:layout_width="wrap_content" android:layout_height="match_parent" android:numStars="6" android:layout_gravity="center_horizontal" android:rating="0" android:stepSize="1" android:isIndicator="true" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:layout_marginBottom="8dp" android:progressTint="#8685ef" /> |
No arquivo build.gradle(Module:app) adicionei essa biblioteca:
implementation ‘com.squareup.picasso:picasso:2.71828’
Crie uma classe no pacote model com o nome DetalheAcademia.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
package br.com.micheladrianomedeiros.ondetreinar.model; public class DetalheAcademia { private Long id; private int nota; private String endereco; private String telefone; private String tipoAcademia; private String site; AcademiaCidade academia; public Long getId() { return id; } public void setId(Long id) { this.id = id; } public int getNota() { return nota; } public void setNota(int nota) { this.nota = nota; } public String getEndereco() { return endereco; } public void setEndereco(String endereco) { this.endereco = endereco; } public String getTelefone() { return telefone; } public void setTelefone(String telefone) { this.telefone = telefone; } public String getTipoAcademia() { return tipoAcademia; } public void setTipoAcademia(String tipoAcademia) { this.tipoAcademia = tipoAcademia; } public String getSite() { return site; } public void setSite(String site) { this.site = site; } public AcademiaCidade getAcademia() { return academia; } public void setAcademia(AcademiaCidade academia) { this.academia = academia; } @Override public String toString() { return "DetalheAcademia{" + "id=" + id + ", nota=" + nota + ", endereco='" + endereco + '\'' + ", telefone='" + telefone + '\'' + ", tipoAcademia='" + tipoAcademia + '\'' + ", site='" + site + '\'' + ", academia=" + academia + '}'; } } |
Modifiquei bastante o arquivo HTTPService.java, então vou mostrar o código completo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
package br.com.micheladrianomedeiros.ondetreinar.remote; import android.util.Log; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.lang.reflect.Type; import java.net.HttpURLConnection; import java.net.MalformedURLException; import java.net.URL; import java.util.ArrayList; import java.util.List; import br.com.micheladrianomedeiros.ondetreinar.model.AcademiaCidade; import br.com.micheladrianomedeiros.ondetreinar.model.DetalheAcademia; public class HTTPService { public DetalheAcademia buscarAcademia(Long number) { Log.i("number", number.toString()); DetalheAcademia detalheAcademia = new DetalheAcademia(); try { URL url = new URL("https://academiablack.herokuapp.com/detalhe_academia/" + number); StringBuffer response = retornaResposta(url); Type token = new TypeToken<DetalheAcademia>() { }.getType(); Gson gson = new Gson(); detalheAcademia = gson.fromJson(response.toString(), token); } catch (Exception e) { } return detalheAcademia; } public List<AcademiaCidade> buscarAcademias(String word) { List<AcademiaCidade> lista = new ArrayList<>(); try { //URL url = new URL("http://192.168.1.113:8080/academia/"+word); URL url = new URL("https://academiablack.herokuapp.com/academia/" + word); StringBuffer response = retornaResposta(url); Type token = new TypeToken<List<AcademiaCidade>>() { }.getType(); Gson gson = new Gson(); lista = gson.fromJson(response.toString(), token); } catch (MalformedURLException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } return lista; } private StringBuffer retornaResposta(URL url) { StringBuffer response = null; try { HttpURLConnection connection = (HttpURLConnection) url.openConnection(); connection.setRequestMethod("GET"); connection.setRequestProperty("Accept", "application/json"); BufferedReader in = new BufferedReader(new InputStreamReader(connection.getInputStream())); String inputLine; response = new StringBuffer(); while ((inputLine = in.readLine()) != null) { response.append(inputLine); } } catch (Exception e) { } return response; } } |
No DetalheActivity.java a programação está mostrando os dados da academia escolhida.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
package br.com.micheladrianomedeiros.ondetreinar; import android.os.Bundle; import android.widget.ImageView; import android.widget.RatingBar; import android.widget.TextView; import androidx.appcompat.app.AppCompatActivity; import com.squareup.picasso.Picasso; import br.com.micheladrianomedeiros.ondetreinar.adapters.CustomAdapter; import br.com.micheladrianomedeiros.ondetreinar.model.DetalheAcademia; import br.com.micheladrianomedeiros.ondetreinar.remote.HTTPService; public class DetalheActivity extends AppCompatActivity { private TextView nomeDaAcademia, enderecoAcademia, telefoneAcademia, tipoAcademia, siteAcademia; private ImageView imageView; private RatingBar notaAcademia; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_detalhe); nomeDaAcademia = findViewById(R.id.nomeDaAcademia); imageView = findViewById(R.id.imagemDaAcademia); enderecoAcademia = findViewById(R.id.enderecoAcademia); telefoneAcademia = findViewById(R.id.telefoneAcademia); tipoAcademia = findViewById(R.id.tipoDeAcademia); siteAcademia = findViewById(R.id.siteDaAcademia); notaAcademia = findViewById(R.id.notaAcademia); nomeDaAcademia.setText(CustomAdapter.ACADEMIA_CIDADE.getNome() + "\n" + CustomAdapter.ACADEMIA_CIDADE.getCidade()); Picasso.get().load(CustomAdapter.ACADEMIA_CIDADE.getThumb()) .resize(100, 100).centerCrop().into(imageView); buscarAcademia(); } private void buscarAcademia() { try { HTTPService service = new HTTPService(); DetalheAcademia detalheAcademia = service .buscarAcademia(CustomAdapter.ACADEMIA_CIDADE.getId()); enderecoAcademia.setText(detalheAcademia.getEndereco()); telefoneAcademia.setText(detalheAcademia.getTelefone()); tipoAcademia.setText(detalheAcademia.getTipoAcademia()); siteAcademia.setText(detalheAcademia.getSite()); notaAcademia.setRating(detalheAcademia.getNota()); } catch (Exception e) { } } } |


O botão COMO CHEGAR será o próximo passo para fazermos funcionar.




Seja o primeiro a comentar!